前端在使用进行vite插件 vite-plugin-mock 测试数据时候踩到坑
在进行配置时 官网的文档是这样的
import { UserConfigExport, ConfigEnv } from 'vite'
import { viteMockServe } from 'vite-plugin-mock'
import vue from '@vitejs/plugin-vue'
export default ({ command }: ConfigEnv): UserConfigExport => {
return {
plugins: [
vue(),
viteMockServe({
// default
mockPath: 'mock',
localEnabled: command === 'serve',
}),
],
}
}
由于vite版本的不同 直接用官网的方法进行配置会出现访问 接口404
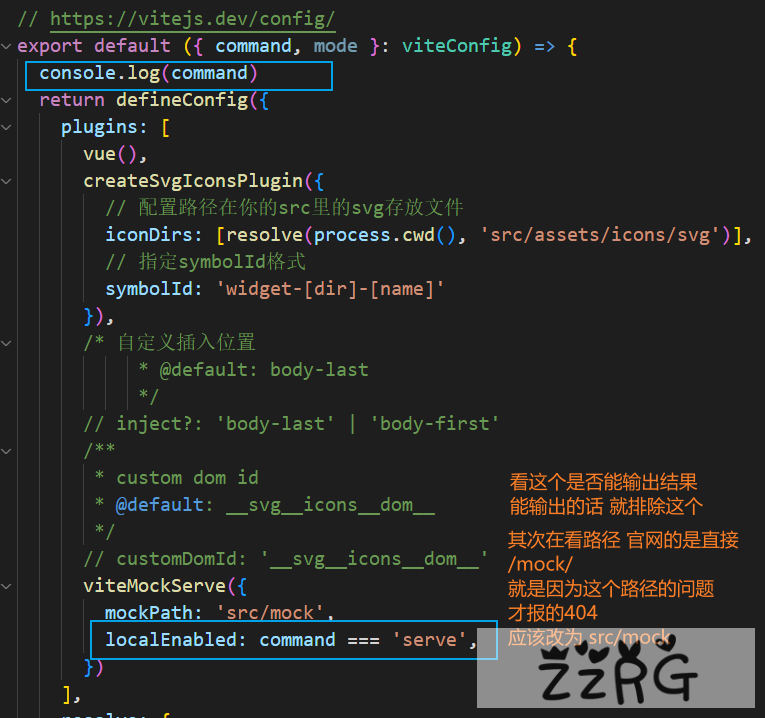
首先进行断点输出 看是那个地方的问题 最终确定了出问题的地方
根据版本的不同应该改为 mockPath: 'src/mock' 这样就可以保证 访问的就是mock数据所在文件夹 由此问题就得以解决
![image-20221216003617072 image-20221216003617072]()